
*We recommend saving advanced editing for computers.
| Markdown code | Display | |
|---|---|---|
| Emphasis |
*Emphasize* _emphasize_ **Strong** __Strong__ |
Emphasize Strong |
| Inline Links |
A [^____^ link](http://example.com "Title"). |
A ^____^ link. |
| Inline Images |
Logo :  |
Logo : 
|
Linked Images |
Linked Images: []
(http://dnlmdirectory.com.com/ "Title")
|
Linked Images:  |
| Bullet Lists |
* Item * Item - Item - Item |
|
| Numbered Lists |
1. Item 2. Item |
|
| Mixed Lists |
1. Item 2. Item * Mixed * Mixed 3. Item |
|
| HTML Headers |
# Header 1 ## Header 2 ### Header 3 #### Header 4 #### ##### Header 5 ##### ###### Header 6 ###### |
Header 1Header 2Header 3Header 4Header 5Header 6 |
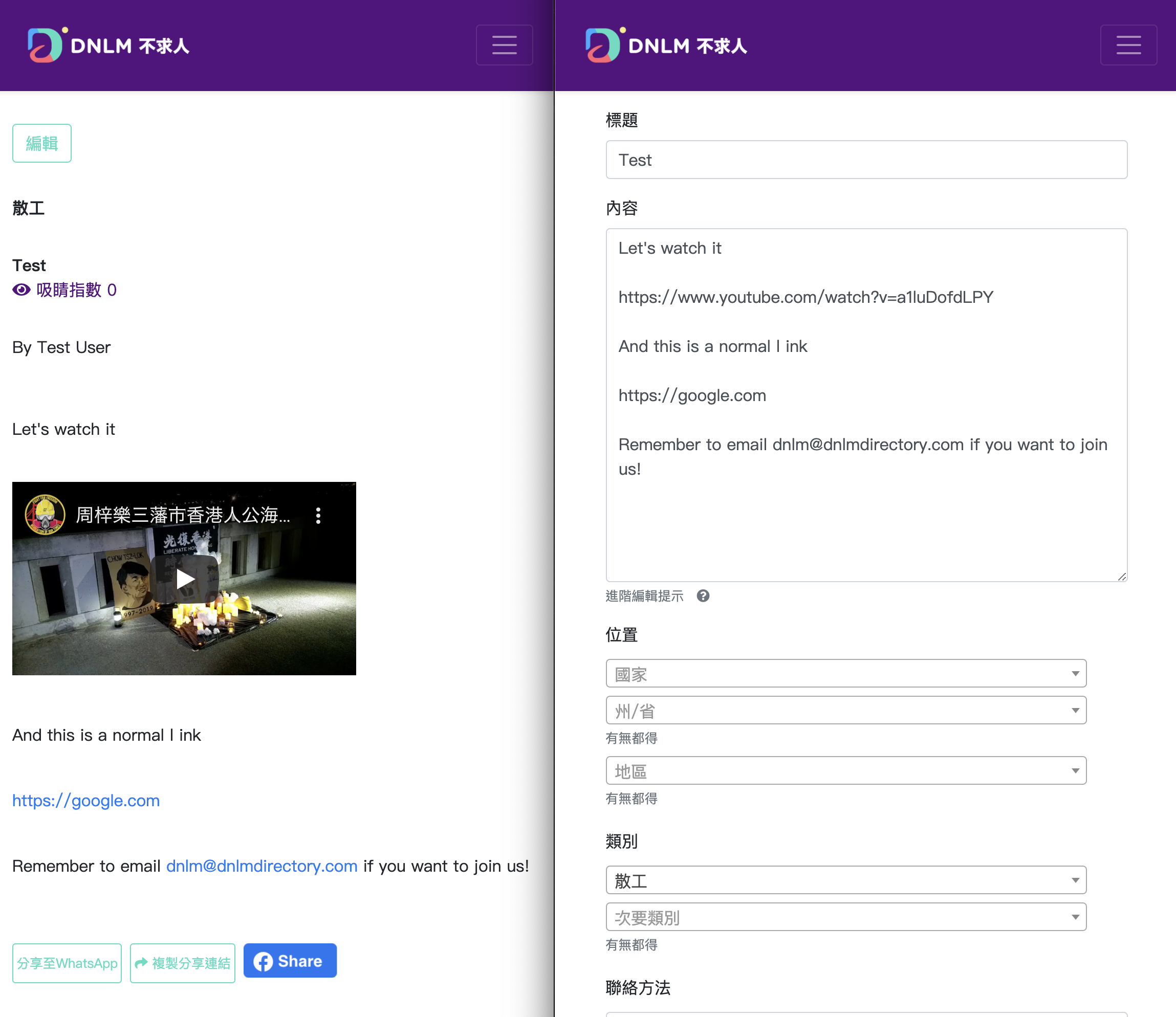
To start with, any links you will paste will get automatically converted into clickable links, with the exception that youtube video links will become an embedded and playable frame.

*We recommend saving advanced editing for computers.
What if I want to do more?!
Check this out yourself!

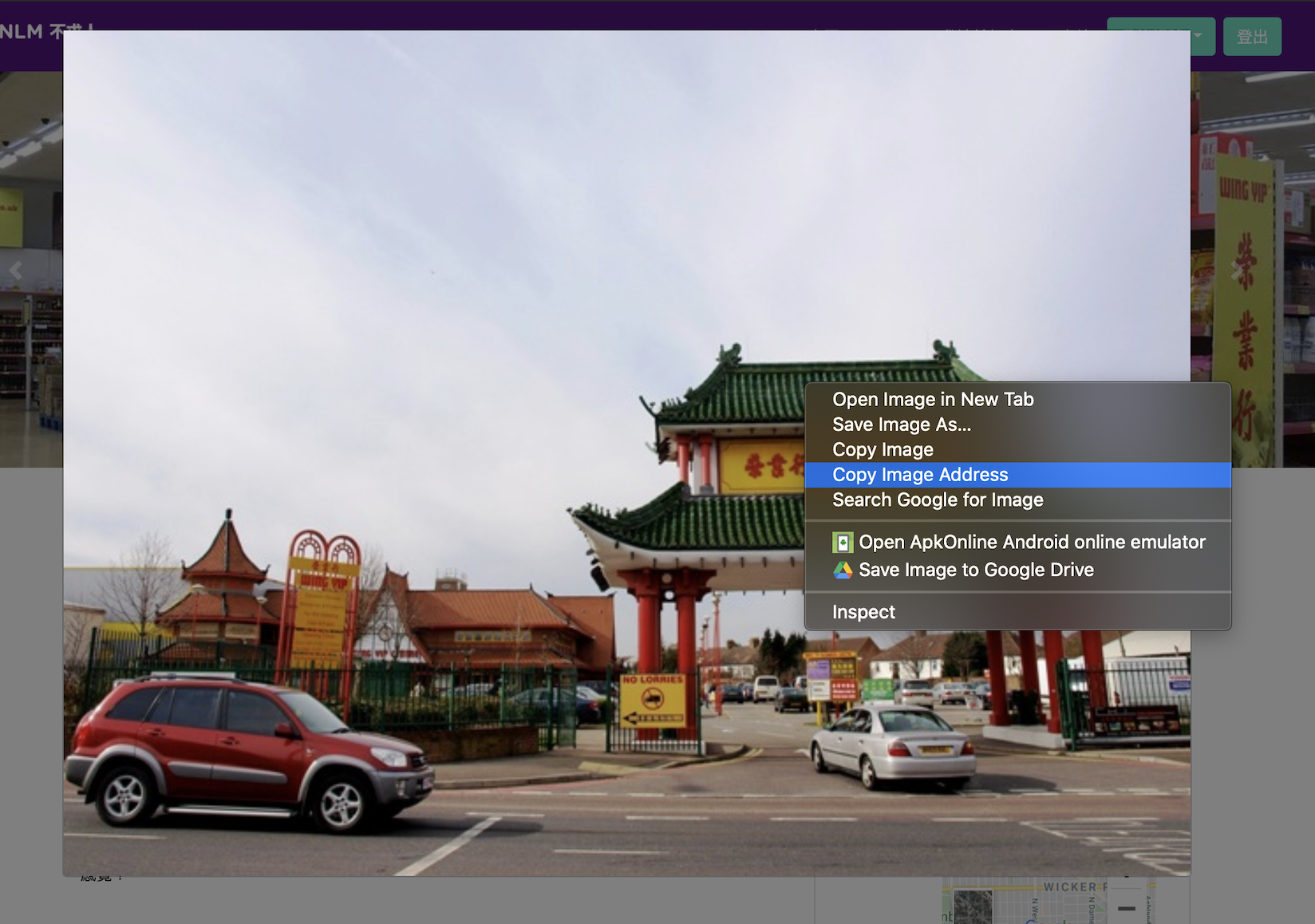
Q: Oh! I see that very cool ![]() block for in-line photos but how did you get the URL to put inside ()?!
A: Well it's an advanced feature, so it'll take some trick!

copy image address... In the case of a mac laptop you can do control^ click
What?! You want to know more about MarkDown rich text showcased above?! Great we've prepared a Cheat sheet for ya!